 Sadly, our job as SEO consultants means that we often play the role of policing web developers, catching them in the act of doing potentially harmful things to their and our client sites. We’ve caught devs doing every stupid thing under the sun, ranging from leaving noindex tags present on live production sites to commenting out Google Analytics code without warning for absolutely no reason whatsoever.
Sadly, our job as SEO consultants means that we often play the role of policing web developers, catching them in the act of doing potentially harmful things to their and our client sites. We’ve caught devs doing every stupid thing under the sun, ranging from leaving noindex tags present on live production sites to commenting out Google Analytics code without warning for absolutely no reason whatsoever.
Today’s discovery was a new one, but disturbing nonetheless.
First, a little background on Google’s nearly decade-long temper tantrum about site speed.
History of Google’s Ongoing Site Speed Temper Tantrum
- Starting in 2009 by open-sourcing their internal page speed testing tools, Google set out on a mission to try to coerce website owners to make their sites load faster.
- They quickly followed that up with their call to arms to “make the web faster.”
- On April 9, 2010, they announced that they would start using site speed as a signal in their ranking algorithms.
- The following month, in a cheesy post where they essentially tried to convince people to make out with their website’s performance, they hinted at an acceptable load time being around 2 seconds.
- Many more posts followed nagging website owners to use this tool or that method to increase their page speed.
- In late 2015/early 2016, Google announced and started rolling out their “Accelerated Mobile Pages” (AMP) project, aimed at forcing website owners to create another mobile theme, on top of their responsive mobile theme, that loads nearly instantly on mobile (because Google caches a stripped-down version of the page.)
- In January of this year, they announced that “starting in July 2018, page speed will be a ranking factor for mobile searches.”
- On March 8, 2018, they announced that they “are working on web standards that will allow instant loading for non-AMP web content.”
- On July 9, 2018, they started rolling out the mobile “Speed Update.”
- On November 12, 2018, they changed their well-known PageSpeed Insights tool so that it now scores sites using a different tool they developed called Lighthouse, which uses an emulated (very slow) mobile internet connection to test mobile site speed.
Why I’m Bitter About This
If calling this Google initiative a “temper tantrum” makes sound a little bitter about this whole speed initiative, that’s accurate. Yes, slow load times create a poor user experience, but internet connection speeds, including both WiFi and mobile networks, are increasing around the world at a staggering rate – yet Google is forcing website owners to optimize their sites for an archaically slow connection speed.
- The average mobile (non-WiFi) connection speed in the United States is 12.34 Mbps
- More mobile users use WiFi on their phone instead of mobile internet (53% of the time in the US)
- The average WiFi speed in the US as of Q1 2017 was 18.75 Mbps, and that increases significantly quarter-over-quarter.
- Yet Google wants you to optimize your site to load lightning fast on a measly 1.6 Mbps connection, which they say represents the “bottom 25% of 4G connections and top 25% of 3G connections.”
So basically, Google wants US website owners to painstakingly optimize their sites for a 1.6 Mbps connection, even though 53% of their US mobile users have an average connection speed of (by now, well over) 18.75 Mbps, and the other 47% have an average connection speed of 12.34 Mbps. (Ironically, I would have inserted an eyeroll emoji here, but I had to disable emojis on my WordPress site to appease Google’s ridiculous mobile site speed demands.)
This means that website owners are spending thousands of dollars in SEO consultant and web developer labor on optimizing their sites for a connection speed that only a tiny fraction of US users actually have. More importantly, the vast majority of small business owners don’t have the financial resources to invest in this, making Google’s search engine even more of an unfair playing field for small businesses than it already is (and it definitely already is, but I’ll get on that particular soapbox another day.)
Don’t get me wrong, I’m all for a good user experience, which should include a decently fast-loading site, but this is a bit of a stretch.
Anyway, now that you’re all caught up on Google’s ongoing speed-bullying and my annoyances with it, let’s get to today’s warning about what site owners need to watch out for.
Your Web Developer Could Be Faking Your Speed Test Results
For the businesses that are investing their hard-earned money in having their web developer optimize their site for Google’s PageSpeed Insights tool, that now emulates a 1.6 Mbps mobile connection speed, they need to be aware of the fact that their web developer could actually be employing a shady tactic to fake a fast loading time for the testing tool, that users don’t actually experience.
This is what we discovered recently when running in-depth speed analyses on our client sites.
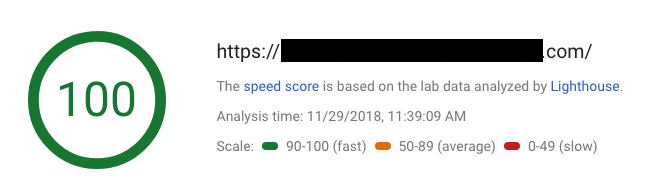
We have several client sites that are managed by the same web developer. We test all of our client sites for speed on a regular basis, and the sites managed by this particular developer were consistently showing perfect mobile scores on PageSpeed Insights, which is nearly impossible to achieve given that these sites all contain a significant amount of image files, as well as JavaScript and other code assets.

When something looks too good to be true, it usually is, so we dug deeper into this.
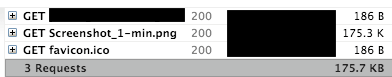
We used GTMetrix to run a waterfall report that shows all the assets loaded on a site and how long each piece took to load. We discovered that what was being served up to both PageSpeed Insights and GTMetrix was not the full/actual site, but simply a single screenshot of the site.
Waterfall Report Showing Just a Screenshot

We found the same thing on all client sites managed by this same developer.
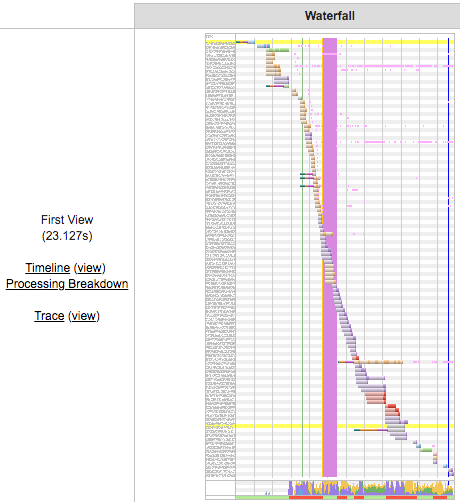
This was really all the evidence we needed in order to prove that the developer was faking the test result in this case, but just to prove it further, we ran the same waterfall report on WebPageTest.org, and got a vastly different result.
Real Waterfall Results, Showing All Site Assets

In this case, the developer had used a “vary: user agent” http header to serve up different content (the screenshot) to PageSpeed Insights/Lighthouse and GTMetrix (knowing that those were two of the speed testing tools we use), but not WebPageTest.org.
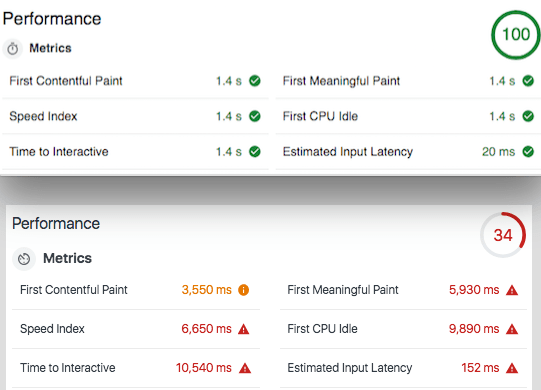
Here’s a comparison of the spoofed Lighthouse results compared to the real ones (which we obtained by using Lighthouse within Chrome dev tools, as opposed to through PageSpeed Insights):
Spoofed vs Real Lighthouse / PageSpeed Insights Results

This is Dangerous
This is dangerous to the health of the website’s SEO, as it is considered “cloaking.” Cloaking is defined by Google as “the practice of presenting different content or URLs to human users and search engines,” and is specifically prohibited in their Webmaster Guidelines.
Any action like this that violates Google’s guidelines puts a site at risk for penalties, where the site can be demoted in, or even removed from, Google search results.
Sadly, most website owners aren’t savvy enough to be able to double-check their web developer’s work in this manner, but the key takeaway here for business owners to know is that a perfect score on PageSpeed Insights, especially now that it’s powered by Lighthouse’s ridiculous standards, is definitely too good to be true, and therefore likely not real.
Please Share This Post
Business owners are not likely to be aware of this potential risk to their site’s SEO health, so please help us spread the word by sharing this post.
And as always, feel free to contact us if you’d like us to take a look at your (or your clients’) site’s SEO-friendliness.
- Google is Helping U.S. Government Sites Advertise the Sale of Illegal Drugs - October 16, 2024
- Google Has Been Ruled a Monopoly in Antitrust Lawsuit (Video) - August 9, 2024
- New Domain or Subdomain? Which is Better for SEO? - October 13, 2023
