 Users prefer websites that provide great user experiences. The user experience has become so important to a website’s success that Google just announced that they’ll be adding page experience criteria to their search algorithm in conjunction with Chrome’s recently released Core Web Vitals. Here’s what you need to know about Core Web Vitals and the page experience evaluations.
Users prefer websites that provide great user experiences. The user experience has become so important to a website’s success that Google just announced that they’ll be adding page experience criteria to their search algorithm in conjunction with Chrome’s recently released Core Web Vitals. Here’s what you need to know about Core Web Vitals and the page experience evaluations.
Core Web Vitals
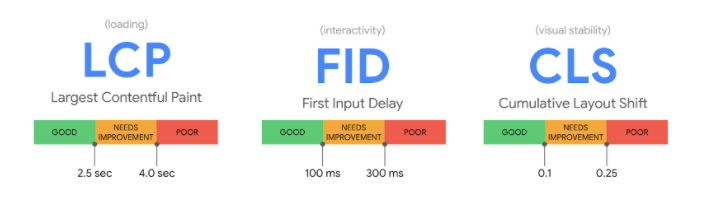
According to Google, Chrome’s Core Web Vitals is a new program designed to “provide unified guidance for quality signals that, we believe, are essential to delivering a great user experience on the web.” This program measures a common set of signals that are key to all web experiences, including visual stability of page content, loading experience, and interactivity. These metrics measure the following:

- Large Contentful Paint. This measures the page load speed and marks the point when the page’s main content has loaded. 2.5 seconds or faster is the optimal page load time.
- First Input Delay. This measures the time it takes for a page to become interactive. Ideally, that’s 100 milliseconds or less.
- Cumulative Layout Shift. This measures the visual stability of the page content and the amount of unexpected visible layout shifting that happens on the page. The score to aim for this component is less than 0.1.
These components could potentially change annually based upon user expectations for good web page experience, but for now, these are the components to focus on when it comes to improving the page experience on your site. You can measure your site’s Core Web Vitals with a number of programs provided by Google, including Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, and the Chrome UX report.
What Does the Page Experience Signal Measure?
Page experience, as the name suggests, measures how users experience interacting with each page on your site. While Google was already measuring this metric to an extent, they’re looking for site owners and developers to further optimize the page experience to make “the web more delightful for users across all web browsers and surfaces, and [to help] sites evolve towards user experience on mobile.” As the number of user-friendly websites continues to increase, site owners need to ensure that the experience they’re providing is as smooth and friction-free as possible to make it easier for users to convert.
Page Experience Evaluation and Ranking
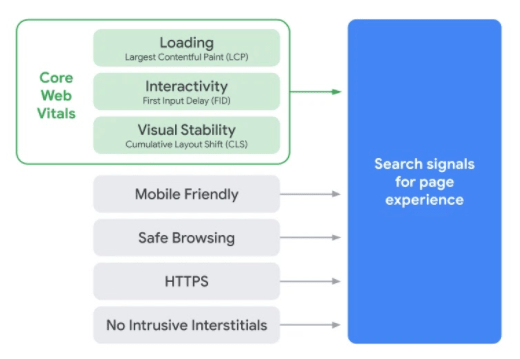
The page experience signal is a combination of the signals from the Core Web Vitals with Google’s search signals. This new page experience signal includes mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines. Here’s how to measure your site’s page experience signals:
- Mobile-friendliness: Test your site’s pages using Google’s Mobile-Friendly Test.
- Safe-browsing: In Search Console, check the Security Issue report to see if your site registered any issues with safe browsing.
- HTTPS-security: You can verify if your site is served over a secure HTTPS connection by looking for the lock icon on the browser bar.
- Intrusive interstitial guidelines: Since the criteria around what counts as intrusive interstitial content is not straightforward, take a look ar some of Google’s examples for what makes content less user-accessible.
And because page experience is an ever-evolving metric based upon user expectations, Google plans to incorporate more page experience signals every year.

While page experience is vital to a site’s success, Google still considers the content on the page to be more important. Even if some page experience aspects need to be improved — “a good page experience doesn’t override having great, relevant content”. If, however, your site has multiple pages with similar content, then page experience is weighted more heavily when Google’s algorithm calculates your site’s search ranking.
When Will the New Algorithm Go Into Effect?
No need to panic or rush to make immediate updates to your website. Due to the effects of the COVID-19 pandemic, Google isn’t incorporating any of these changes to the ranking algorithm until sometime next year. They’re also providing a variety of tools for site owners and developers to use to enhance your site’s page experience.
Need Help?
Want to see how your website measures up against Google’s new algorithm? We can conduct an SEO technical audit to help prepare your website for Google’s new algorithm. Contact us for a proposal!
*Image Credits: Google
- Google is Helping U.S. Government Sites Advertise the Sale of Illegal Drugs - October 16, 2024
- Google Has Been Ruled a Monopoly in Antitrust Lawsuit (Video) - August 9, 2024
- New Domain or Subdomain? Which is Better for SEO? - October 13, 2023
