 In my first blog post for July, I summarized Google’s announcement for adding page experience criteria to their search algorithm. The next post in the series discussed probably the most important of Chrome’s three Core Web Vitals: the page loading metric, or Largest Contentful Paint (LCP).
In my first blog post for July, I summarized Google’s announcement for adding page experience criteria to their search algorithm. The next post in the series discussed probably the most important of Chrome’s three Core Web Vitals: the page loading metric, or Largest Contentful Paint (LCP).
This time, I’m diving into the interactivity metric: First Input Delay (FID). Here’s what you need to know about the FID and how to optimize your site before the Core Web Vitalsbecome integrated into Google’s search algorithms in 2021.
*Click here to read my post about the final page experience metric: Cumulative Layout Shift (CLS).
What is First Input Delay (FID)?
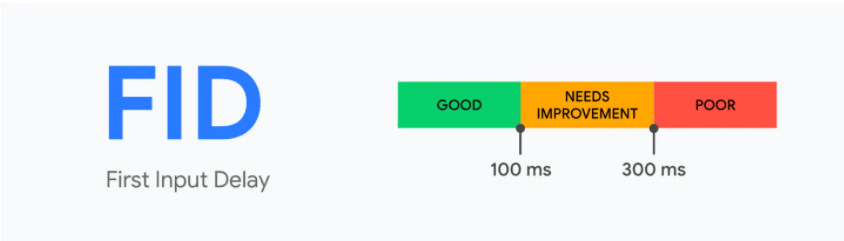
The First Input Delay metric measures the time it takes for a page to become interactive. In other words, as Samuel Schmitt puts it, FID “measures the time between when a user first interacts with your page (i.e., when they click on a link or button) and when the browser is actually able to respond to that interaction.” The first input delay target to aim for is 100ms or less.
As a user, nothing is more frustrating than having to wait for what feels like forever (or, in reality, a few seconds) for a webpage to respond to your request. Having the lowest FID possible is critical for giving users the best initial experience with your site. Also, unlike the other two Core Web Vitals, FID is the only metric that requires users to interact with your website in order to provide the metric data needed for inclusion on the Chrome User Experience report, which “provides user experience metrics for how real-world Chrome users experience popular destinations on the web.”
In addition to being the only user-generated metric of the three Core Web Vitals, another caveat to be aware of is that FID only measures delays in processing the user’s first interaction with your site, not the time it takes to process the user’s request. Also, this metric only measures delays in the first input (hence the metric’s name) and not any subsequent time to interaction delays the user might experience while on your site.

While it’s never a good thing for users to experience delays while on your website, Web.Dev pointed out that Google is only measuring delays in the first input because:
- The first input delay can affect the user’s impression of your site’s overall responsiveness. And as we all know, the first impression your site makes is critical.
- The most pressing interactivity issues occur during the page load process. So, Google believes that focusing on improving your site’s first time to interactive will positively impact the user’s interactivity with the web in general.
- The solutions for improving first input delays won’t necessarily work for improving input delays once the page has loaded. Separating these issues will allow Google to provide better optimization guidelines for each.
What Counts Toward the First Input Delay Metric?
As previously mentioned, first input delay only measures a page’s responsiveness when a user first clicks or taps on your site. Other actions, like scrolling and zooming, are, according to Web.Dev, continuous actions that have their own set of performance parameters to adhere to.
Now you may be thinking that not every user who visits your site will interact with it. Even among the users who do interact with your site, not all of those interactions fit within the parameters of the FID metric. It’s true, some users who visit your site won’t produce an FID metric at all while other users will.
Because FID is completely user-dependent, how you choose to calculate, report, and analyze first input delay will probably be very different from your methods used to track the other Core Web Vital metrics.
How to Measure Your Site’s First Input Delay
Since first input delay is the only user-dependent metric, it’s important to look at this metric in aggregate rather than as individual scores. The usual aggregate percentile for the Core Web Vitals is the 75th, Google recommends looking at the 95th-99th percentiles. This will show you the areas of your site that need to most improvement when it comes to interactivity.
You can check your site’s FID metric score in Search Console, Lighthouse, on the Field Data report in PageSpeed Insights, on the Web Vitals Chrome extension.
How to Reduce First Input Delay
Web.Dev put together a comprehensive guide to reduce your first input delay. Beyond their guide, there are a couple of individual performance components that you can also focus on to improve your overall FID metric, including:
- Reducing the impact of third-party code on your site
- Reducing JavaScript execution time
- Minimizing the main thread work
- Keeping request counts low and transfer sizes small
Need Help?
Want to see how your website measures up against Google’s new page experience criteria? We can conduct an SEO technical audit to help you improve your website’s first input delay metric before Google launches its new algorithm. Contact us for a proposal!
*Image credit: Google
- Google is Helping U.S. Government Sites Advertise the Sale of Illegal Drugs - October 16, 2024
- Google Has Been Ruled a Monopoly in Antitrust Lawsuit (Video) - August 9, 2024
- New Domain or Subdomain? Which is Better for SEO? - October 13, 2023
