In my last blog post, I discussed Google’s announcement that they’ll be adding page experience criteria to their search algorithms. This latest addition coincides with Chrome’s recently announced Core Web Vitals. According to Google, the Core Web Vitals metrics are designed to “provide unified guidance to quality signals that, we believe, are essential to delivering a great user experience on the web.”
their search algorithms. This latest addition coincides with Chrome’s recently announced Core Web Vitals. According to Google, the Core Web Vitals metrics are designed to “provide unified guidance to quality signals that, we believe, are essential to delivering a great user experience on the web.”
The metrics, which will be incorporated into Google’s search algorithms in 2021, will measure a common set of signals that are key to all web experiences, including visual stability of page content, loading experience, and interactivity. The metric I’ll be covering in more detail here is the loading metric: Largest Contentful Paint (LCP). Here’s what you need to know about the LCP loading metric.
*Click here to check out my blog posts about the other two Core Web Vital page experience metrics: First Input Delay (FID) and Cumulative Layout Shift (CLS).

What is Largest Contentful Paint (LCP)?
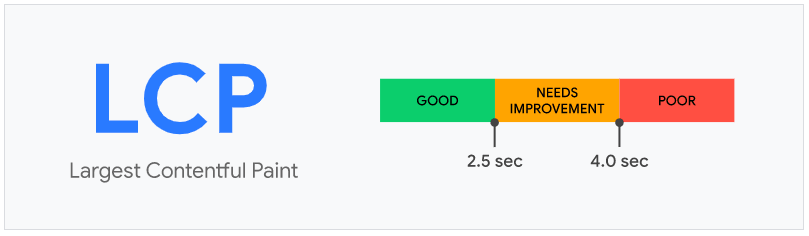
According to Chrome, Largest Contentful Paint measures the page load speed and marks the point when the page’s main content has loaded. 2.5 seconds or faster is the optimal page load time for your site. To ensure your site is hitting the targeted load time for most of your users, Web.Dev recommends using “the 75th percentile of page loads, segmented across mobile and desktop devices.”
While previous metrics have measured a webpage’s initial loading time, or First Paint and First Contentful Paint, they weren’t robust enough to include the time it takes for the rest of the page content to render.
With Largest Contentful Paint, Google’s new guidelines will use the metrics data provided by Chrome to “better correlate [the] user experience” with the whole page once rendered, rather than their experience with just the initially-loaded content.
What Elements are Considered in the LCP Metric?
Not all of a webpage’s elements are included in the LCP metric. According to the LCP API, the elements that can be considered as part of the metric are:
- Image elements
- Image elements inside of an element
- Video elements
- Elements with a background image
- Block-level elements containing text or other inline-level text elements.
When is the Largest Contentful Paint Reported?
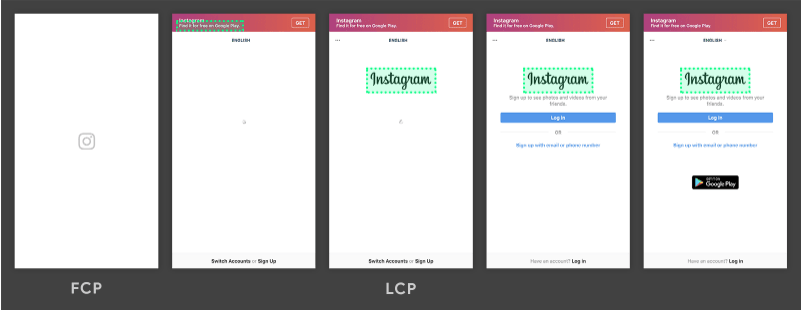
Because webpages often load in stages, the largest element on the page could change as the rest of the elements render. As a result of this potential change, the browser creates an LCP performance entry to identify the largest contentful element as soon as the browser loads the first frame. However, once the rest of the frames are loaded, the browser will create additional performance entries any time the largest contentful element changes before the user interacts with the page. Below is an example of the Largest Contentful Paint changing as the page fully loads.

An important distinction to note is that an element can only be considered the largest contentful element once it’s rendered and visible to the user. Images that haven’t completely loaded aren’t considered rendered, so they can’t be reported as the largest contentful element until they’ve rendered on the page.
Remember, the LCP metric is reported before the user interacts with the page. Once the user taps, clicks, or scrolls on the page, the browser will stop creating performance entries because the user’s interactions will often change what is displayed on the page.
How to Check Your Site’s Largest Contentful Paint Metric
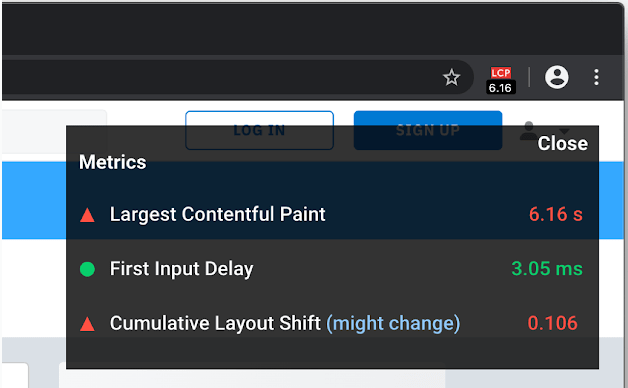
While you can measure your site’s Core Web Vitals in Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, and the Chrome UX report, you can now also do so via the new Chrome extension called Web Vitals. The extension, according to the description on the Chrome Web Store, provides “instant feedback on loading, interactivity, and layout shift metrics.” The metrics provided by the extension are comparable to those provided by the other Google programs mentioned above.
Once the extension is installed, the badge icon will appear grayed out until you navigate to a website. Once the URL has loaded, the badge will change color to either green or red depending on whether or not the site’s metrics fall within the Core Web Vitals acceptable metric scale. If one or more metrics are failing, the badge will display those metrics as well.

How to Improve Largest Contentful Paint
Your site’s LCP can be affected by four factors:
- Slow server response times
- Render-blocking JavaScript and CSS
- Resource load times
- Client-side rendering
Web.Dev has compiled a guide to help you improve your site’s overall LCP. In addition, there are individual performance technique tweaks you can make to boost your aggregate LCP metric (although you may need a developer’s help to make some of these changes), including:
- Applying instant loading with the PRPL pattern
- Optimizing the Critical Rendering Path
- Optimizing your CSS
- Optimizing your images
- Optimizing your web fonts
- Optimizing your JavaScript (for client-rendered sites)
Need Help?
Want to see how your website measures up against Google’s new page experience criteria? We can conduct an SEO technical audit to help you improve your website’s LCP metric before Google starts incorporating it into their algorithms. Contact us for a proposal!
*Image credits: Google
- Google is Helping U.S. Government Sites Advertise the Sale of Illegal Drugs - October 16, 2024
- Google Has Been Ruled a Monopoly in Antitrust Lawsuit (Video) - August 9, 2024
- New Domain or Subdomain? Which is Better for SEO? - October 13, 2023
