
This past summer, we shared Google’s announcement that “page experience signals would be included in Google Search ranking.” This new performance evaluation is meant to ensure users have the best and most helpful search experience possible.
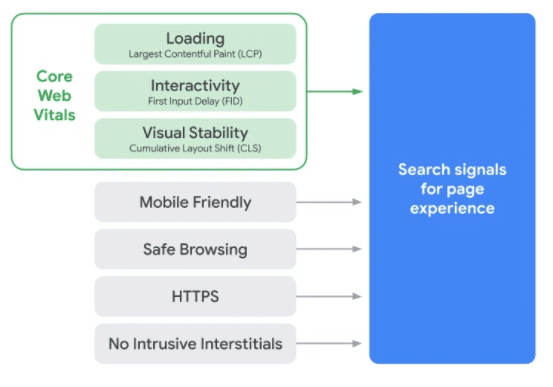
Google did give plenty of advanced notice prior to the May 2021 rollout of this new experience evaluation — which combines Core Web Vitals with the existing search signals, such as mobile-friendliness, site security, and safe browsing measure. This includes:
- Ensuring Your Site is Mobile-Friendly: With Google’s constant focus on mobile-first, you should perform a thorough review of your site to ensure it’s fully optimized for a mobile experience.
- Amp Up Your Site’s Security with HTTPS: The meteoric rise of cybersecurity threats over the last couple of years has made it critical that businesses do what they can to ensure their website visitors’ technical security, especially those with eCommerce stores.
- Safe-Browsing for All: To ensure the safest browsing experience possible for users, Google expects businesses to protect their site visitors from malicious links and malware when possible.
- Intrusive Interstitial Guidelines: These guidelines provide direction for ensuring none of your site’s main content is obscured by other elements, such as full-sized sidebar content that bleeds into the main body of a web page.
If you’re overwhelmed with where to begin optimizing your WordPress site to boost your Core Web Vitals, we’ve got some tips and tools for you to use to get your website in fighting shape for the May rollout of these new enhancements.

The Background Behind Great User Experience in Google Search
Google believes that “providing information about the quality of a web page’s experience can be helpful to users in choosing the search result that they want to visit.” The Core Web Vitals are three specific web vitals — Largest Contentful Paint (LCP) for loading, First Input Delay (FID) for Interactivity, and Cumulative Layout Shift (CLS) for visual stability — that Google believes are best to evaluate the user’s experience of a web page.
Four Things You Can Optimize on Your WordPress Site to Boost Your Core Web Vitals
It can be intimidating to know where to start when optimizing your WordPress site to boost your Core Web Vitals. As stated in a recent Yoast article, “while there is a ton of materials out there on how to optimize your site, putting that knowledge into practice is hard. These past few months, Google once again put speed front and center with the page experience update happening next year.”
To help narrow down where to start, you can tackle the following four aspects of your WordPress website to boost your Core Web Vitals first:
1. Ensure Your Content Above the Fold Loads as Quickly as Possible
If your web page has a lot of files to load, or if the files are larger in size, it will take longer for all of your content to load. To ensure the best experience for your site, move the most critical aspects of your web page above the fold so users can access the most important information immediately and give the appearance that you’ve increased your site’s load speed. You can use WordPress caching plugins to enhance the loading time of your site and optimize your WordPress site to boost your Core Web Vitals.
2. Optimize Your Images
One of the easiest, and oldest, ways to optimize your WordPress website to boost your Core Web Vitals is to optimize your images. Compressing and sizing your images properly can drastically improve your website’s load time.
You could also look forward to WordPress’s 5.5 version update this August, which will support lazy loading for images. This means that WordPress will only load the images that appear on the screen above the fold and leave the rest to load until users scroll down to that portion of the page.
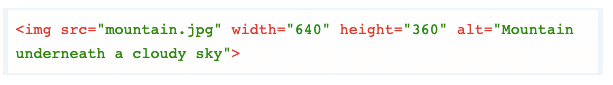
3. Stabilize Loading By Specifying Room for Images
While optimizing your cumulative layout shift (CLS) won’t necessarily make your page load faster, users will feel as though it is loading faster. When ads and embeds on your webpage aren’t given proper dimensions, these elements can seem to “jump” on the page during the loading process, which can make the page seem unstable.
One of the ways to optimize your WordPress site to boost your Core Web Vitals and improve your CLS is to provide height and width dimensions for all of your images on your web page. By doing so, browsers will reserve adequate space for those images that will appear later than text will on your web page.

4. Speed Up Your Server to Decrease Loading Time
This may seem like common sense, but one of the best ways to optimize your WordPress site to boost your Core Web Vitals is to speed up your server. The faster your server processes and responds to user requests, the better. Optimizing your server needs to be done in a couple of different stages:
- Invest in a good hosting plan. Choose a plan that offers strong performance at a fair price, evaluate how the server was set up, and what hardware you’re using.
- Research how your database is set up. See what, if any, improvements you can make. You can use the Query Monitor WordPress plugin to analyze the queries run through your website.
Tools Needed for Optimizing Your WordPress Site to Boost Your Core Web Vitals
There are a couple of programs that Google released to help users optimize their WordPress sites to boost their Core Web Vitals. To get the most out of each of the tools, Google suggests performing a “site-wide audit of your pages to see where there is room for improvement.”
The best programs to use to optimize your WordPress site to boost your Core Web Vitals include:
- Search Console – Google Search Console tools and reports, formerly known as Google Webmaster, help you measure your site’s Search traffic and performance, fix issues, and make your site shine on Google Search results.
- PageSpeed Insights – PageSpeed Insights analyzes the content of a web page, then generates suggestions to make the page faster.
- Lighthouse – Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, and take advantage of its audits for performance, accessibility, progressive web apps, SEO, and more.
- Web.dev – With web.dev’s guidance, you can give your users the best possible experience on your site.
- AMP – AMP is an open-source HTML framework that provides a straightforward way to create web pages that are fast, smooth-loading, and prioritize the user experience above all else.
Need Help Optimizing Your WordPress Site to Boost Your Core Web Vitals?
We can help you optimize your WordPress site to boost your Core Web Vitals metrics once Google implements these new changes into your WordPress site. We can conduct an SEO technical audit — we are constantly told our SEO technical audits are the best in the industry — to help prepare your website for Google’s new algorithm. Contact us for a proposal today!
*Image Credits: Google and Yoast
- Google is Helping U.S. Government Sites Advertise the Sale of Illegal Drugs - October 16, 2024
- Google Has Been Ruled a Monopoly in Antitrust Lawsuit (Video) - August 9, 2024
- New Domain or Subdomain? Which is Better for SEO? - October 13, 2023
